この記事では、ワードプレスの使い方について、簡単にご説明します。
ワードプレスのインストールの後、どうやって記事を入れていくのか、などを解説していきますので、ご覧ください。
この記事のコンテンツ
ワードプレスの使い方【初心者向け解説】
ワードプレスが自分のサーバにインストール出来た後は、次の順番で進めていきます。
- ワードプレスにログイン
- ブログ名、説明文を記入
- 投稿と固定ページのダミー記事を削除
- パーマリンクを設定
- ディスカッションを設定(任意)
- テーマをインストール
- プラグインをインストール
- 記事を作成
こまごまと書きだすとキリがありませんが、大きく分けて、⑦まではワードプレスの準備・設定ですので、最初に全部ぱーっと終わらせてしまいましょう。
それでは、順を追ってみてみましょう。
ワードプレスへのログイン
ワードプレスと独自ドメインがサーバで設定できれば、「http://独自ドメイン名/wp-admin」か「http://独自ドメイン名/wp-login.php」にアクセスすると、ログイン画面に行きます。
ドメインの設定が反映されるまで、少し時間がかかる時がありますし、最長で丸一日かかりますので、「URLを入力してもログイン画面に行けない!」とあせらず、じっくり待ちましょう。

ここで、サーバでワードプレスをインストールした時に設定したログインIDとパスワードを使い、ログインします。
さあ、ここからがワードプレスのスタートです。
ブログ名、説明文を記入
ブログにはもちろん名前が必要です。「キーワードを狙ったそのままの名前」、「自分の名前+のブログ」、「創作した固有名詞」など、どんな名前でも使えますので、まずはブログに名前を付けてあげます。また、どんなサイトかわかりやすくするため、キャッチフレーズという簡単なブログの説明文も設定しましょう。

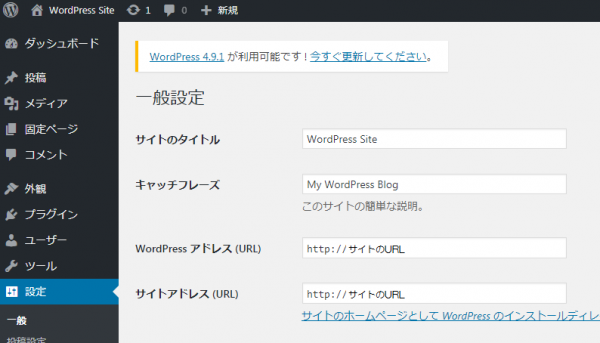
「一般設定」内の、「サイトのタイトル」があなたのサイトの名前で、「キャッチフレーズ」があなたのサイトの説明文です。

あなたの個人ブログなら、「あなたのニックネーム+のブログ」でも良いですし、「だらだらと○○について語る△△な□□」という風な以下にもブロガーな感じのブログ名でもいいです。アフィリエイトサイトなら「○○の口コミ・感想まとめ」みたいな名前が多いですが、これだと自分が力を入れて作るブログの割には名前が没個性的になってしまいますので、もうちょっとひねったものの方が良いと思います。
そして、次に、キャッチフレーズ(簡単なブログの説明文)の設定です。短く、分かりやすく、1行ぐらいでブログを説明しましょう。ここはブログ名(タイトル)と共に検索結果に表示される部分になりますので、しっかりと考えて、必要な情報が伝わるようにしましょう。
記入したら、画面下の「変更を保存」をクリックします。
後述する「All in one SEO pack」というプラグインでも同じ設定を行えますが、その場合は「All in one SEO pack」の設定が優先されます。
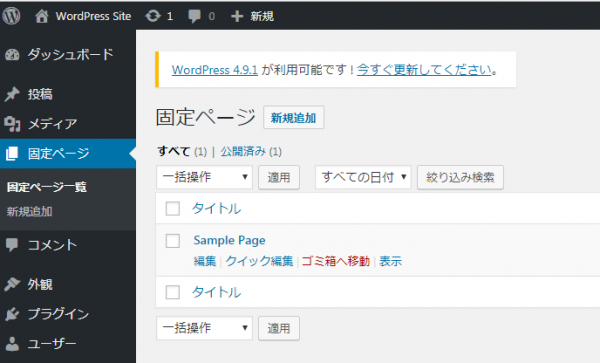
投稿と固定ページのHello Worldを削除
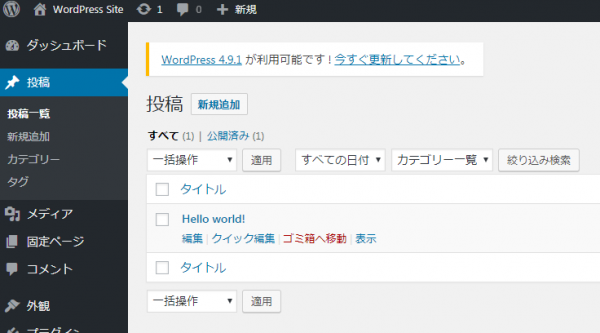
ワードプレスを設定すると、投稿には「Hello World!」というダミー記事、固定ページには「Smaple Page」というダミー記事が入っています。これらはゴミ箱に移動しておきましょう。この2つをほったらかしにしておくと、このダミー記事がGoogleにインデックス(検索エンジンに登録)されてしまいます。
ゴミ箱に送るには、記事のタイトルにカーソルを合わせると出てくるメニューから、「ゴミ箱へ送る」をクリックするだけです。


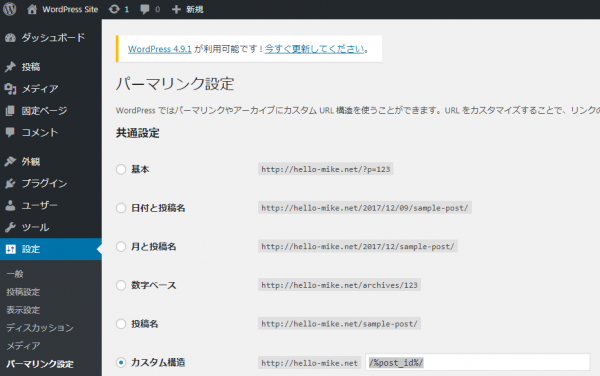
パーマリンクを設定
パーマリンクとは、記事のアドレス(住所)になります。
例えば、あなたのブログのURLが「http://yourblog.com」だとすると、あなたの記事のURLは、「http://yourblog.com/○○」のようになりますので、URLの後ろに付く○○の部分の設定がパーマリンク設定になります。これは、最初に設定しておかないと、後で変更できない(するとしてもめんどくさい)ものになります。
設定できるパーマリンクは、以下になります。
- 基本 http://yourblog.com/?p=12
- 日付と投稿名 http://yourblog.com/2017/12/05/kiji01/
- 月と投稿名 http://yourblog.com/2017/12/kiji01
- 数字ベース http://yourblog.com/archives/123
- 投稿名 http://yourblog.com/記事名
- カスタム構造
カスタム構造で、http://yourblog.com/12 とIDの数字だけにすることもできます。
「カスタム構造でカテゴリー名、記事名を入れるのが良い」や「投稿名が良い」などと言われていたりしますが、別に基本でも数字でもカスタムでも大丈夫です。
好きなものを選びましょう…と言うと初めての場合は選びにくいので、カスタム構造で「/%post_id%/」でいいでしょう。2つ目、3つ目のブログで、本格的に進めていく時にこだわっていいと思います。
設定の仕方は、「設定」の「パーマリンク設定」から、「カスタム構造」にチェックを入れて、入力ボックスに「/%post_id%/」と入力し、下の「変更を保存」をクリックします。

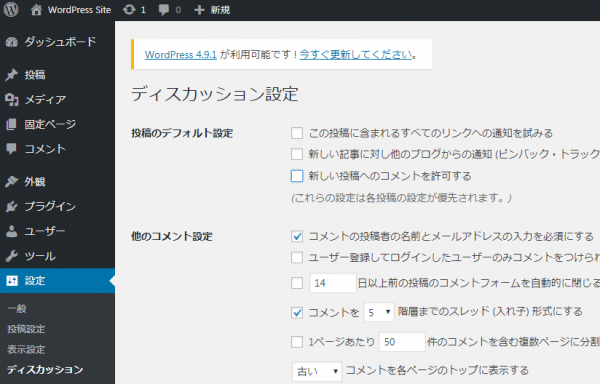
ディスカッションの設定(任意)
ディスカッションの設定では、あなたのブログにコメントを残せるようにするかどうかを設定できます。……が、有名ブロガーやフォロワーの多いTwitterユーザーならいざしらず、初めてブログをする人がいきなりコメント欄を用意しても、誰もコメントを残してくれません。コメントが付いた、と思ったら大量のスパムコメントだったりしますので、初めての場合はコメントできないようにしておけば安心です。
設定するには、「設定」の「ディスカッション設定」で、一番上の「投稿のデフォルト設定」の三つのチェックを外し、下の「変更を保存」をクリックします。

後述する「Disable comments」のプラグインを入れて設定すれば、ディスカッション設定そのものが表示されなくなります。
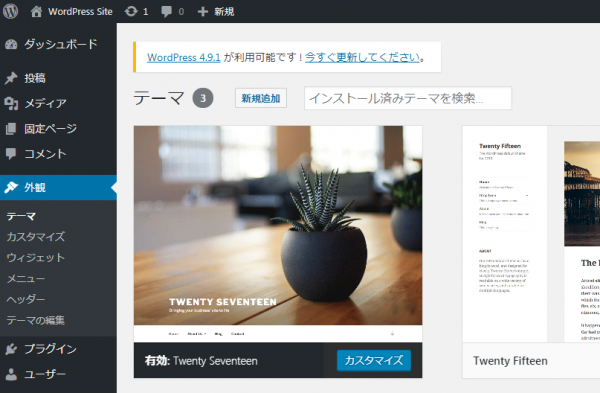
テーマをインストール
ワードプレスの魅力の一つ、テーマ。テンプレートと呼んだりもしますが、簡単に言うとブログ全体のデザインです。世の中に幾つのワードプレスのテーマがあるのかわからないほど、大量に存在します。
選択できるのは良いことですが、多すぎて逆にどれを選んでよいかわかりません。ワードプレスのテーマのおすすめについては、「ワードプレスのテーマ(テンプレート)無料・有料おすすめ 」で解説していますので、ぜひそちらをご覧ください。
そして、いざテーマを選んだら、インストールする必要があります。
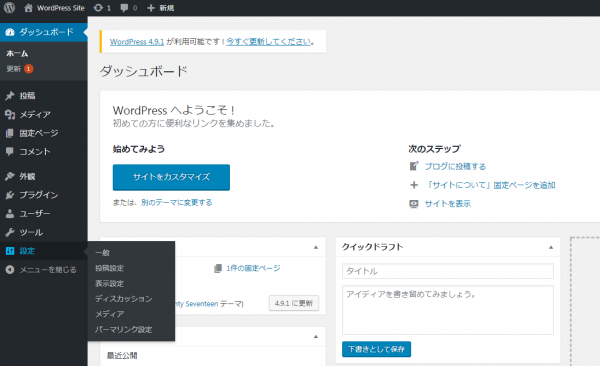
「外観」から「テーマ」に進みます。

新規追加をクリックし、「テーマのアップロード」に進みます。

あらかじめ準備した(ダウンロードした)テーマのzipファイル「ファイルの選択」から選択し、をアップロードします。

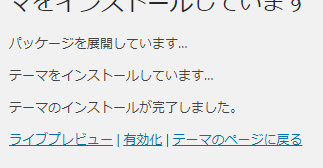
アップロードできたら、「すぐにインストール」をクリックし、「有効化」をクリックします。

これでテーマの設定は完了です。ワードプレスの設定画面では変化はあまりわかりません(テーマによっては、設定画面の項目が増えるものもあります)が、プレビューを見たり、画面左上のサイト名と家のマークをクリックすると、サイトが表示されますので、確認することができます。
テーマはデザインと言いましたが、実はそれだけではありません。テーマごとに設定できる項目が異なっていたり、見出しやサイトの色デザインが簡単に変更できるもの・できないもの、記事の下に広告を入れたりが簡単にできるもの・できないもの、スマホでサイトを見たときにスマホ用ページが表示されるか(レスポンシブデザインと言います)など、各テーマごとに特色があります。
デザインが崩れないか確認する必要はありますが、テーマを後から入れ替えることもできます。
「ワードプレスのテーマ(テンプレート)無料・有料おすすめ 」で解説していますが、選ぶのが面倒!という方は、有料なら「賢威」、無料なら「Giraffe」と考えてOKです。
プラグインをインストール
ワードプレスを使う理由の最大の一つがこのプラグイン。簡単に言うと、ワードプレスに追加できる機能です。これはテーマ以上に大量に存在しています。特定の機能を追加するものなので、必要な人には絶対必要だが必要ない人には全くいらないプラグイン、というのもたくさんあります。
インストールするだけで使えるプラグインもあれば、インストールした後に細かく設定しなければいけないプラグインもあります。
ここでは、ド定番な「これだけはいれとけプラグイン」をお伝えします。一つずつ解説を書きたいところですが、非常に長くなりますので、今回は名前と機能だけお伝えします。
- All in one SEO pack
ド定番のSEOプラグイン。SEOって何?という人でもとりあえず入れておくべきプラグイン。
設定個所はそこそこ多いので、「All in one SEO pack 設定」でググりましょう。 - Google XML sitemap
後述の「PS Auto Sitemap」は訪問者が見る用のサイトマップで、こちらはGoogleがサイトをチェックしに来た時に見るサイトマップ。Googleサーチコンソールも設定する必要があります。 - Disable Comments
コメントを表示させないプラグイン。 - Google Analytics by MonsterInsights
先にGoogle Analyticsの設定を済ませておく必要があります。Google Analyticsとは、サイトの訪問者数やPV数、滞在時間などを計測するとても大切なツールで、このプラグインを使うと簡単にサイトに埋め込むことができます。 - No Self Pings
ふつうは自分のサイト以外のサイトとリンクを張った時にお知らせを送るのですが、自分のサイト内でリンクを張ったときにも送ってしまいます。それを止めてくれるプラグインです。 - PS Auto Sitemap
自分のサイトの全記事の一覧表を作ってくれるプラグインです。設定方法が少し特殊ですが、一度作ってしまえばあとはほったらかしです。 - Table of Contents Plus
記事の「目次」を自動生成してくれるプラグインです。色を変えたり、表示・非表示切り替えが設定できます。絶対に必要か、と言われてれば無くても問題ないプラグインですが、見出しをしっかりと表示してくれるので、書く側の確認にも便利です。 - TinyMCE Advanced
テキストエディタに毛が生えた程度の機能しかないワードプレスの投稿編集画面に、ワープロソフトのような機能を追加してくれます。 - WordPress Popular Posts
ブログのサイドバーなどに「人気記事(アクセスの多い記事)」を表示できるようにするプラグイン。PV数の表示・非表示も切り替えられるので便利です。
記事の作成
さあ、ここまでワードプレスの準備が整ったなら、いよいよ記事の作成です。
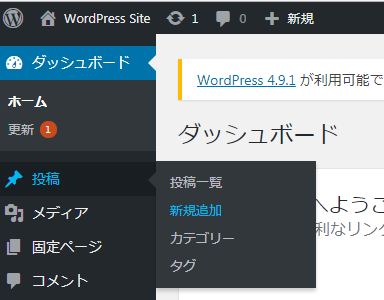
記事を書くには、「投稿一覧」の「新規作成」に行きます。

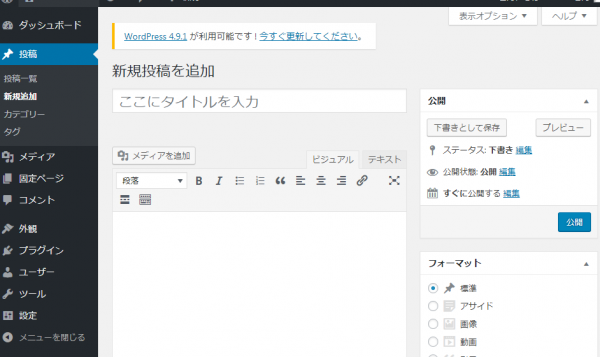
記事で必要なのは「タイトル」と「本文」です。

必要であれば、「カテゴリー」と「タグ」も設定します。
カテゴリーとタグ
カテゴリーとタグ、どちらも記事の分類分けに使われます。イメージで言うと、大きな縦割りがカテゴリーで、記事同士の横のつながりがタグ、という感じです。
カテゴリーには「親カテゴリー」と「子カテゴリー」があります。
カテゴリーの親子は例えば、「テレビ番組」という親カテゴリーがあったとすると、その下に「ドラマ」や「ニュース」などの子カテゴリーがあります。
タグは、こちらのブログでは設定していませんが、カテゴリーよりももっと細かなものです。
例えば、親カテゴリーが「料理」で子カテゴリーが「和食」で、「朝から食べる和食のススメ」という記事を書いたとしたら、その記事に「朝食」や「味噌汁」といったタグを設定することができます。異なるカテゴリーでも、記事のタグ同士を横で結び付ける、という使い方です。不必要と思うなら、設定する必要はありません。
記事本文を書くには、投稿画面の「ビジュアル」と「テキスト」から記入していきます。
「ビジュアル」では、MS Wordのようなワープロソフトと同じように、文字を大きくしたり色を付けたりすることができます。
「テキスト」は、HTMLのタグを挿入していきます。HTMLの使い方がわかっている人なら使いやすいですが、「HTMLって何だ?」という人にはちょっと難しいかもしれませんので、「ビジュアル」をお勧めします。
ですが、ワードプレスを使ってこれから記事を書いていくのなら、「文字をこうしたい」「表を入れて色を付けて幅を…」とやりたいことがいっぱい出てきます。そうなったときに、「ビジュアル」だけでは対応できない場合がありますので、少しずつでもHTMLについて学んでいった方がよいでしょう。
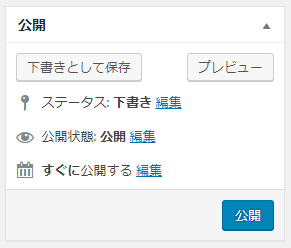
出来上がった記事は、「プレビュー」で確認することができます。というか、公開前にはこのプレビューでしっかりと確認しましょう。誤字脱字などはもちろん、レイアウトなどもしっかりと確認してから公開するようにしましょう。OKであれば「公開」をクリックします。

記事がまだできていないけど、一旦終了する場合は、「下書きとして保存」をクリックしましょう。
「すぐに公開する 編集」とある「編集」をクリックすると、公開日時を変更することができますので、未来の日時を設定すれば、予約投稿することができます。
以上が、すごくあっさりしたワードプレスの使い方になります。とはいえ、まずは自分で使ってみるのが一番簡単だと思います。
【ワードプレスの使い方】ブログやホームページの違い

Windows95などでインターネットが一般に浸透しだしたころは、Webサイトの事をホームページと呼ぶのが普通でした。
ホームページビルダーや、自分でHTMLを入力したりしてホームページを作っていましたので、当時は、自分のホームページを作るのもあまり簡単ではありませんでした。
インターネットが普及し始めてから登場したのがブログです。元の意味は「Web(インターネット)のLog(航海日誌・業務記録)」のウェブログからです。日記などを簡単にインターネット上で公開できるシステムで、しっかりと作られた「ホームページ」とは違い、誰もが簡単にインターネット上で自分の意見や感想、その日あった出来事を書きとめておくことができるシステムです。
日本では2002年ぐらいから本格的に普及するようになり、企業が手掛けるブログから、有名人のブログ、個人のブログなど、さまざまな形で使われるようになりました。
このブログにも種類があり、「無料ブログ」と呼ばれるものは、ネットサービス会社が提供するブログサービスです。Amebaブログ(有名人の公式ブログが多数あり、アメブロと呼ばれる)、ライブドアブログ、FC2ブログ、Seesaaブログなど、全て無料でブログが始められるサービスです。
ブログの色やデザインなど、あらかじめ決められているものから選ぶので、特に難しい知識もなく、簡単にブログを始めることができますが、その分成約があるので、何でもできる、というわけにはいきません。
ワードプレスは、CMS(コンテンツマネジメントシステム)と呼ばれるもので、サーバ上にブログを開設することができるシステムです。1からHTMLを書いたり、ホームページビルダーを使ったりせず、簡単にブログが作れる無料のシステムで、世界で最も普及してるCMSになります。全世界の1/4のサイトがWordPressで作られているそうです。
簡単に日記程度のサイトが作りたいなら、無料ブログで十分ですが、今ならTwitterやFacebookと言ったSNSも普及していますので、そちらでも十分かもしれません。また、無料ブログは気づかないうちに規約違反を犯してアカウント削除、という悲惨なことになる可能性もあるので、長く続けたい場合は注意が必要になります。
ちょっと本格的にブログやサイトを作りたい、またはブログで稼ぎたいと思ったのなら、ワードプレスを選んで間違いありません。
HTMLを入力してホームページを作っていたころを知っている私の世代などからすれば、あり得ないぐらい簡単で高性能なシステムで、しかも無料(サーバ代は必要です)で使えるんです。インターネットを使って何かを始めたい、という方なら、絶対に知っておきたいのがワードプレスです。
【ワードプレスの使い方】スマホでできるのか
ワードプレスにかぎらず、世の中のウェブサイトの多くは、PC用とモバイル用に分かれています。Googleがモバイル・ファースト・インデックス(これまではPC用のサイトを重視していたけど、これからはモバイル用のサイトを重視していく、という方針)を導入したように、インターネットにアクセスする人の多くがモバイル(スマホ)になっています。
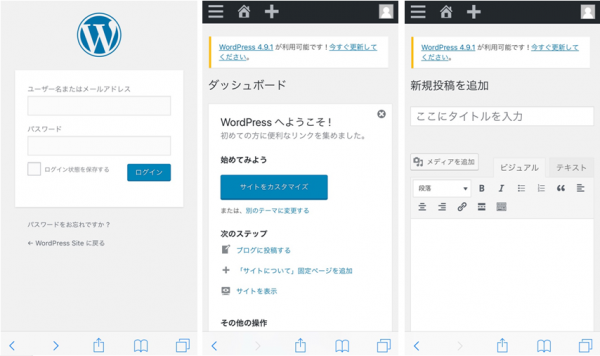
ワードプレスのログイン画面、管理画面、投稿画面、全てスマホでも操作ができます。

記事を打ち込むのも、画像を入れるのも、全てスマホでできます。
個人ブログを立ち上げたなら、空き時間にスマホでちょいちょいっと記事を入力して、公開する事なんかもできます。でも、個人的には、ちょいちょいっと記事(というか自分の意見や感想)を公開するだけなら、TwitterやFacebookでいいんじゃないか、と思っていたりします。
せっかく自分のブログに読んでもらうための記事を入れるのなら、しっかりしたものを書いて、しっかり読んでもらいたいですよね。最近の若い世代の方は、キーボードでタイプするより、スマホのフリックで入力した方が速い、という方もいるみたいですが、私はフリックができないおっさんなので、しっかりしたものを書くにはキーボードが必須です。
文章チェックや、記事がスマホでどう表示されるかなどは、今では必須のチェック項目なので、そういった意味ではスマホは必要と言えるでしょう。
【ワードプレスの使い方】見出しの付け方
ネット上で記事を書いたことのない人なら、「見出しって何だ?」となると思いますが、HTML上(というかGoogleにとって)では、この見出しは超重要です。
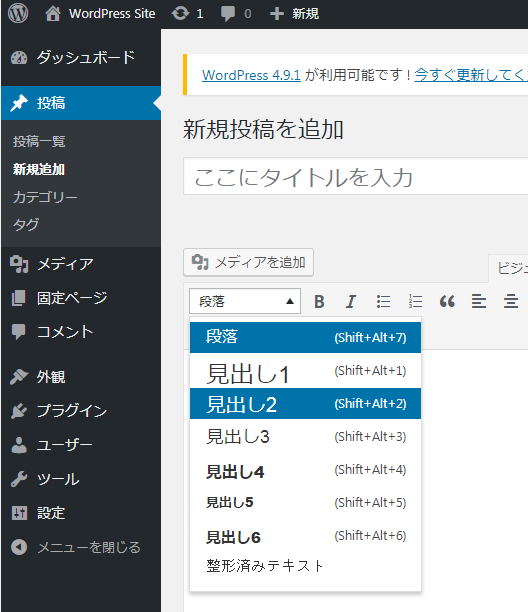
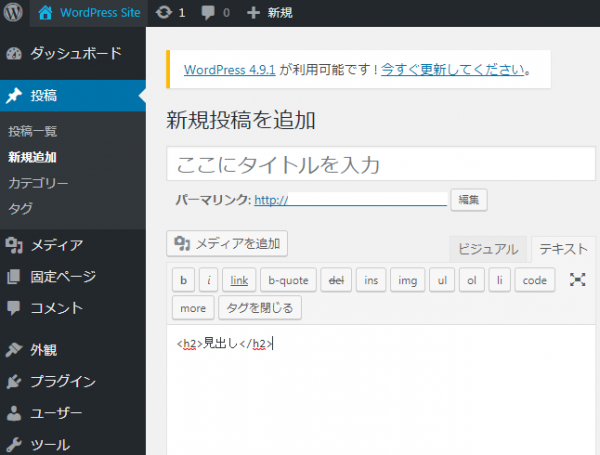
この記事でも、↑の「【ワードプレスの使い方】見出しの付け方」と青で囲まれて大きな白文字になっている部分が見出しで、ワードプレスの「ビジュアル」上では「見出し2」という設定になり、「テキスト」上では「<h2>○○○○</h2>」(H2タグと言います)で囲まれた部分になります。
本を読んでいると「第一章」「第二章」「第三章」…と章立てがありますよね。一つの記事内で章立てを行うのがこの「見出し2」になります。
この時、必ず「見出し2」(H2タグ)を使う必要があります。自分で文字を太くしたり、大きくしたりしても実は意味がありません。なぜ意味がないのかと言うと、検索エンジン(Google)からは「それが見出しだ」と見えないんです。
見出しを設定して章立てにすることで、訪問者が記事を読みやすくなる、という意味もありますが、実は検索エンジンから見やすくする意味の方が大きいのです。検索エンジンから見やすくなるという事は、検索エンジンに、「この記事は○○というタイトルで、□□という見出しがあるので□□について述べているよ」と教えることができます。
そして、「見出し2」(H2タグ)の中で更に細かく分けたい時は、「見出し3」(H3タグ)、その中で「見出し4」(H4タグ)、と見出しを設定していきます。
「見出し3」以降を無理に設定する必要はありませんが、最低でも「見出し2」(H2タグ)は設定しましょう。
設定方法は、ワードプレスの投稿画面で、「ビジュアル」の場合は、見出しにする文字を範囲選択し、「段落」の中の「見出し2」をクリックしましょう。

「テキスト」の場合は、見出しにしたい行の頭に<h2>と入力し、行末に</h2>と入力すれば、その部分が見出しになります。

【ワードプレスの使い方】リンクの貼り方
ワードプレスの投稿画面でリンクを設定する場合、こちらも「ビジュアル」と「テキスト」で異なります。
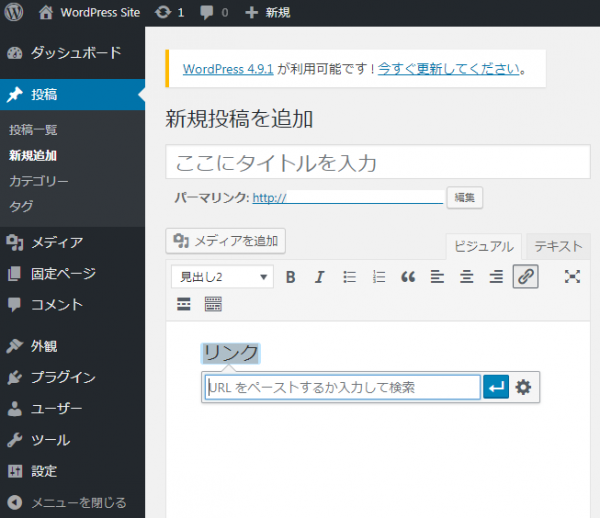
「ビジュアル」の場合、リンクを付けたい文字(画像)を選択し、鎖みたいな「リンクの挿入」ボタンをクリックします。その時表示されるダイアログ(吹き出しのようなもの)にURLを入力します。右にある歯車をクリックすると、「リンクを新しいタブで開く」などの設定も行えます。

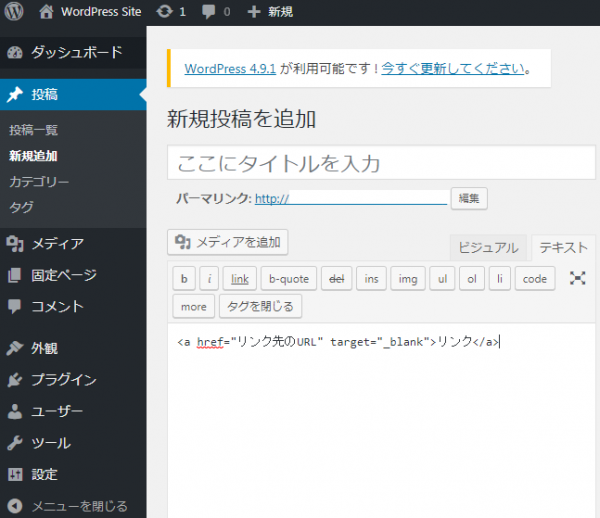
「テキスト」の場合は、リンクを付けたい文字(画像)の前に<a href=”リンク先のURL”>と入力し、文字(画像)の後に</a>を入力します。リンクを新しいタブで開きたい場合は、<a href=”リンク先のURL” target=”_blank”>と入力しましょう。

リンクはとても重要で、インターネットはリンクでつながっています。ワードプレスで作ったページでも、「固定ページ」と呼ばれるページは他のページと接点(リンク)がなく、自分で設定しない限り、「作ったのに誰からも見られないページ」となってしまいます。
「投稿」の場合は、サイドバーの新規記事やカテゴリーなどからリンクが出ていますので、アクセスすることができます。この「アクセスすることができる」というのは重要で、Googleがあなたのブログを見に来た時に、トップページから入り、リンクをたどって全てのページをチェックします。
この時、リンクでたどれないと、検索結果に表示されないページになってしまうのです。
【ワードプレスの使い方】教室や本で学べるのか
何かを学ぶ、となった時に、インターネットの情報だけではなく「○○教室」に通ったり、「できる!○○の教科書」などの本で勉強される方も多いと思います。
では、ワードプレスは教室や本で学べるのか? 実は結構あります。
教室の場合、パソコン教室などと同じで、「ワードプレス 教室 (地名)」で検索すると、いろいろとヒットします。
本でも、アマゾンなどで「ワードプレス」と検索すると大量にでてきます。
ある程度パソコン、インターネット、HTMLの知識があれば、教室や本を使わなくても、ワードプレスはできるようになると思います。ワードプレスは全世界で、そして日本でも普及しているCMSですので、解説サイトがたくさんありますし、自分でブログをスタートさせたのなら、記事を追加しながら学んでいけるからです。
もちろん、1からワードプレスのテーマを作りたい、ワードプレスを誰も見た事がないぐらいカスタマイズしたい、となると、それはワードプレスではなくてワードプレスを作っているphpというプログラミング言語の話になるので、その場合はphpを勉強しましょう。
【ワードプレスの使い方】動画で知りたい
実際にワードプレスの使い方を知りたい場合は、やっぱり自分で使ってみるのが一番ですが、それでもやっぱり分かりにくかったりします。
動画で解説を見たい方にオススメなのは、「ドットインストール」というプログラミング学習サイトです。いろいろなプログラミングを1本3分の動画で解説している有料のプログラミング学習サイトですが、無料で見れるものも多く、その中に「WordPress入門」もあります。
「レッスン一覧」の「仕事で使える技術に挑戦してみよう」の中に、「WordPress入門」があり、特に、「#03 ダッシュボードを使ってみよう」「#04 WordPressの設定をしてみよう」「#05 記事を投稿してみよう」を見るだけで、基本的なワードプレスの使い方が理解できます。
【ワードプレスの使い方】まとめ
ワードプレスは、趣味で自分のブログを作ったり、副業としてアフィリエイトサイトを作ったり、会社のページを作ったり、さまざまな使い方ができるツールです。
ホームページを作るなんて……と思っている方でも、結構簡単にできますので、ぜひ挑戦しましょう!


